1. Check X-frame options
Should your form be working fine when not embedded in an iframe, but stops working within the iframe, or if your webmaster has suggested that you need to make the x-frame options on the payment form visible, then you will need to do the following:
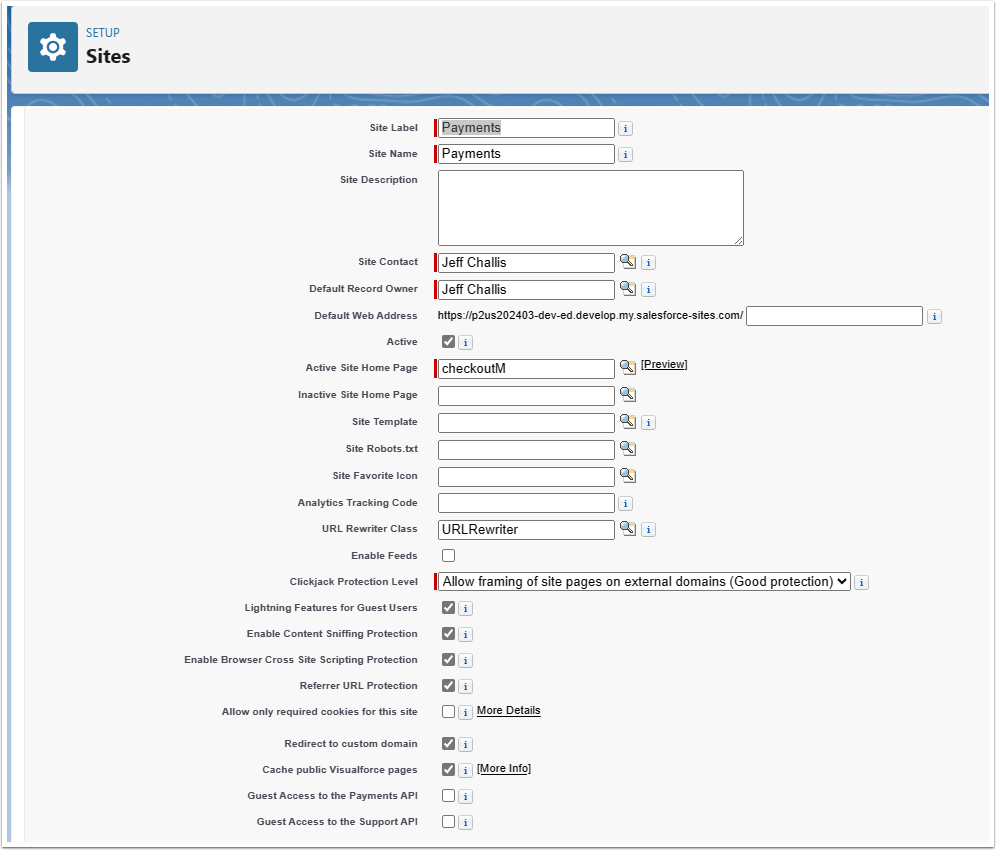
- Navigate to Setup > Develop > Sites. Click Edit next to the Payments form related site.
- Change the "Clickjack Protection Level" to "Allow framing of site pages or external domains (Good protection)".

2. Add your website as trusted for internal users
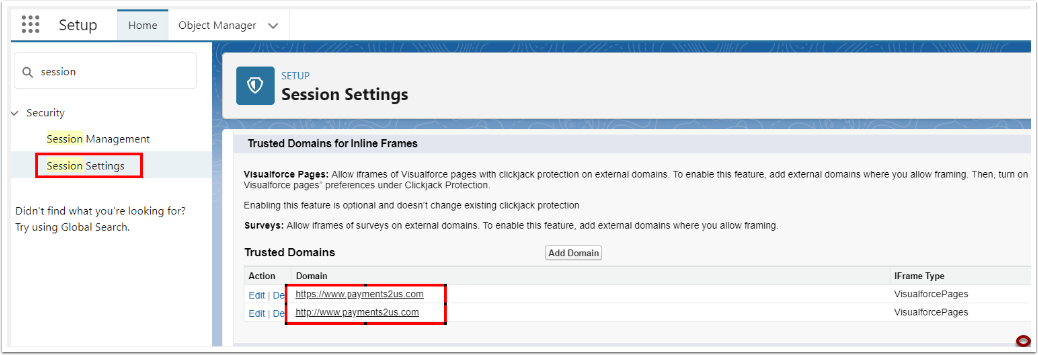
Then Go to Setup->Session Settings->Trusted Domains->Add Domain - Add Your website domain - "{yourwebsitedomain}".
NOTE for yourwebsite domain.
It will be best practice to cater for both https and http for the domain. For e.g https://www.mydomain.com, and http://www.mydomain.com

3. Add your website as a Trusted Domains for Inline Frames
If you chose to allow framing of your site pages on external domains, specify the domains that you trust to frame each site’s pages
- Click on Setup cog (Top right corner)
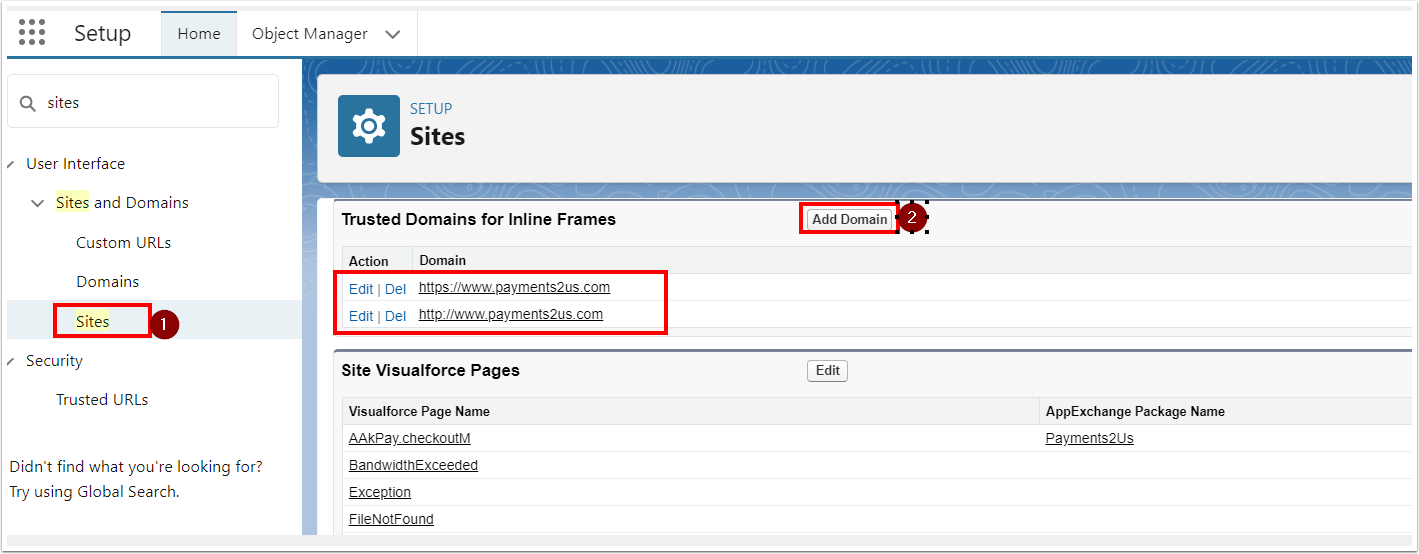
- Search "Sites"
- Click the site label to open the Site Details page.
- Click Add Trusted Domain in the Trusted Domains for Inline Frames section and enter the domain you want to allow iframes on.

4. Check you are using a secure URL
- Check the URL being used starts with"httpS://"(Not the "S" part). It has been the case with some organisations that when they've added the form to their website, they have missed this part.
- That the URL being used has ...secure.force.com.. in it (prior to Enhanced Domains Enablement), or ....salesforce-sites.com... (post Enhanced Domains Enablement [Jan 2023]) in it. Eg. "https://xxxxxx.my.salesforce-sites.com/"For more on this, check the setup procedure: How to connect your new site to your Merchant Facility. MAKE sure the Base Site URL on the Merchant Facility is updated to have the secure URL.
5. Add your website as trusted for iframes/external web pages
This section is only suggested if you are still having issues.
Before doing this section and checking your form, be sure to do a full refresh of the browser, or even try on a different PC/Browser first as the IFrame may be cached from your previous test.
This step used to be a requirement, but should no longer is required.
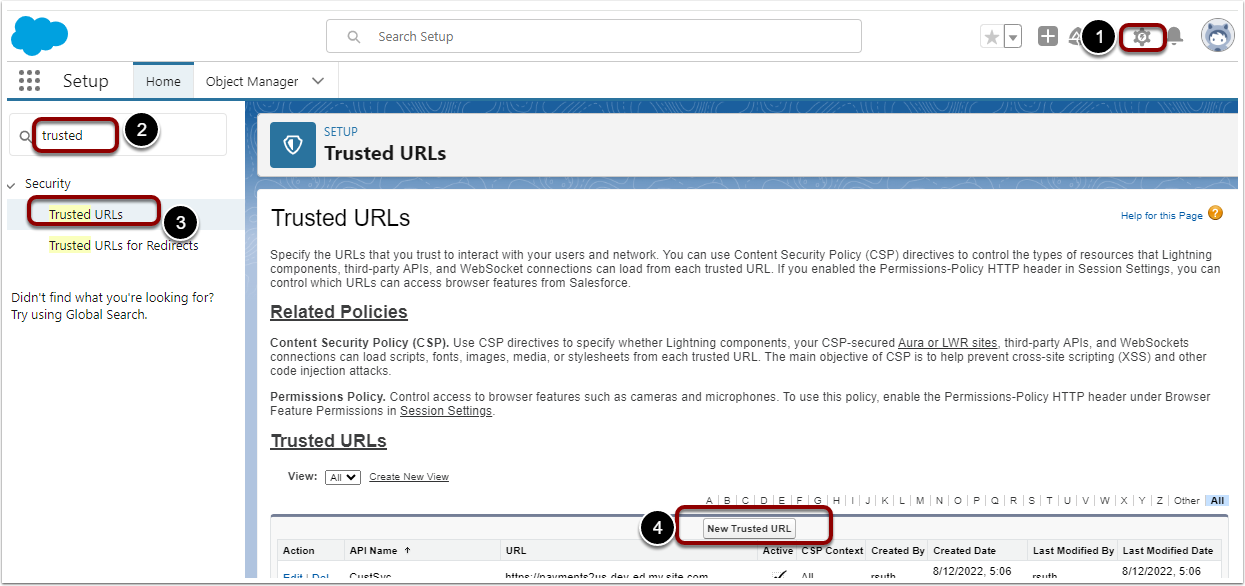
- Click on Setup cog (Top right corner)
- Search "Trusted URLs"
- Click into "Trusted URLs" menu item
- Press "New Trusted URL" button
NOTE for yourwebsite domain.
It will be best practice to cater for both https and http for the domain. For e.g https://www.mydomain.com, and http://www.mydomain.com

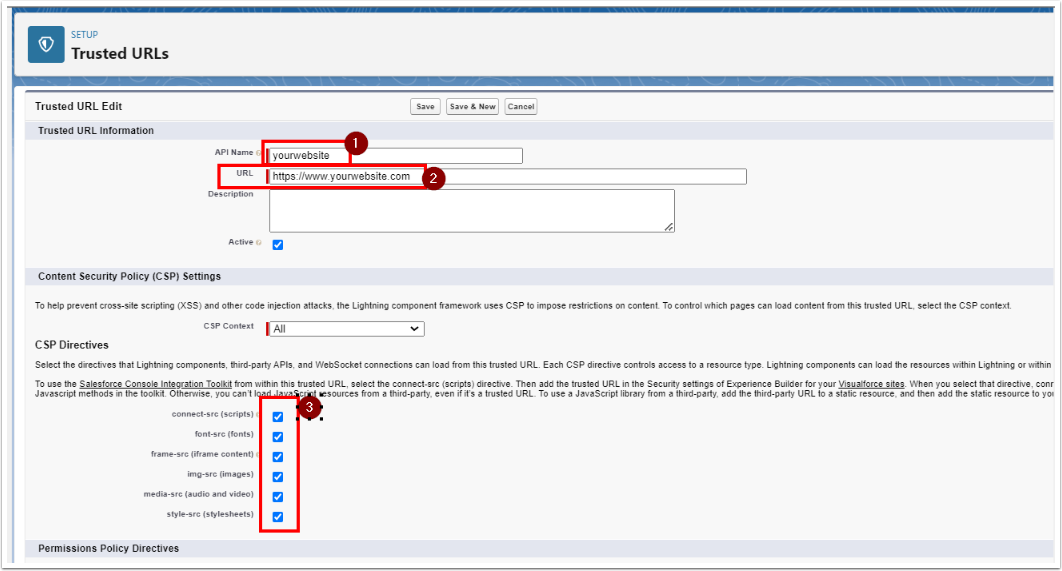
- Enter a name. Any name will be ok, but suggest the main part of the domain
- Enter "{yourwebsitedomain}" - See note above in yellow
- Select all options
- Press SAVE button

6. Check with your webmaster
There might be a setting on your web platform that is blocking forms from a different site. You will need to check with them as we are not able to provide any further assistance here.
To confirm if this is definitely your webmaster related issue, you can go back to the first step and try changing the Force.com Sites - field: "Clickjack Protection Level" to "Allow framing by any page (No protection)" and then retry your form. If it still does not show, then it is a CSP Policy on the website that is stopping it.
BE SURE to change the "Clickjack Protection Level" back after your quick test.